
自作よりプラグインを使う人の方が多いので、今回は「Rich Table of Contents(RTOC)」の設定方法と使い方を詳しく解説します。
注意点として、正しく設定しないと不具合が起きることもあるので、エラーとその解決策も知っておくと安心ですね。
この記事通りに設定するだけで、3分でブログ記事に目次を挿入できるので、ぜひ試してみてください。
Rich Table of Contentsの設定

Rich Table of Contentsの設定箇所は以下の5つです。
画像を用いて解説しますので、一緒に設定していきましょう!
画面右側の「Live Preview」では変更がすぐに反映されるので、どのように目次が表示されるかを確認しながら作業を進められます。
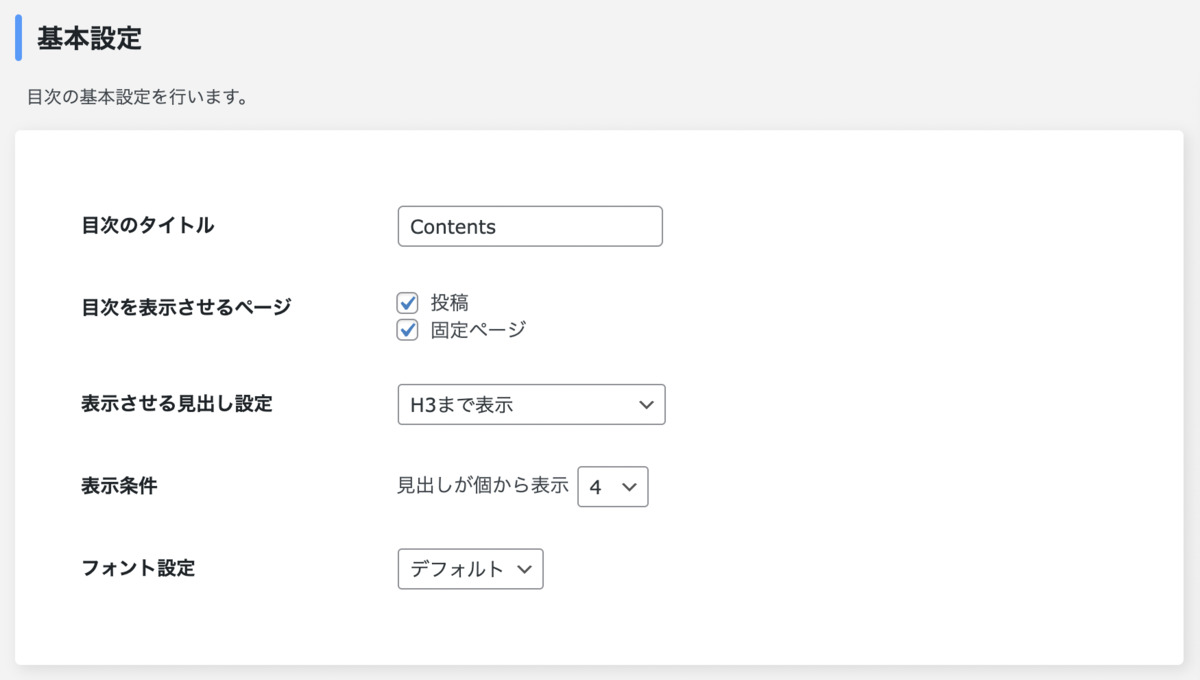
基本設定

基本設定では5つの項目を設定できます。
- 目次のタイトル
- 目次を表示させるページ
- 表示させる見出し設定
- 表示条件
- フォント設定
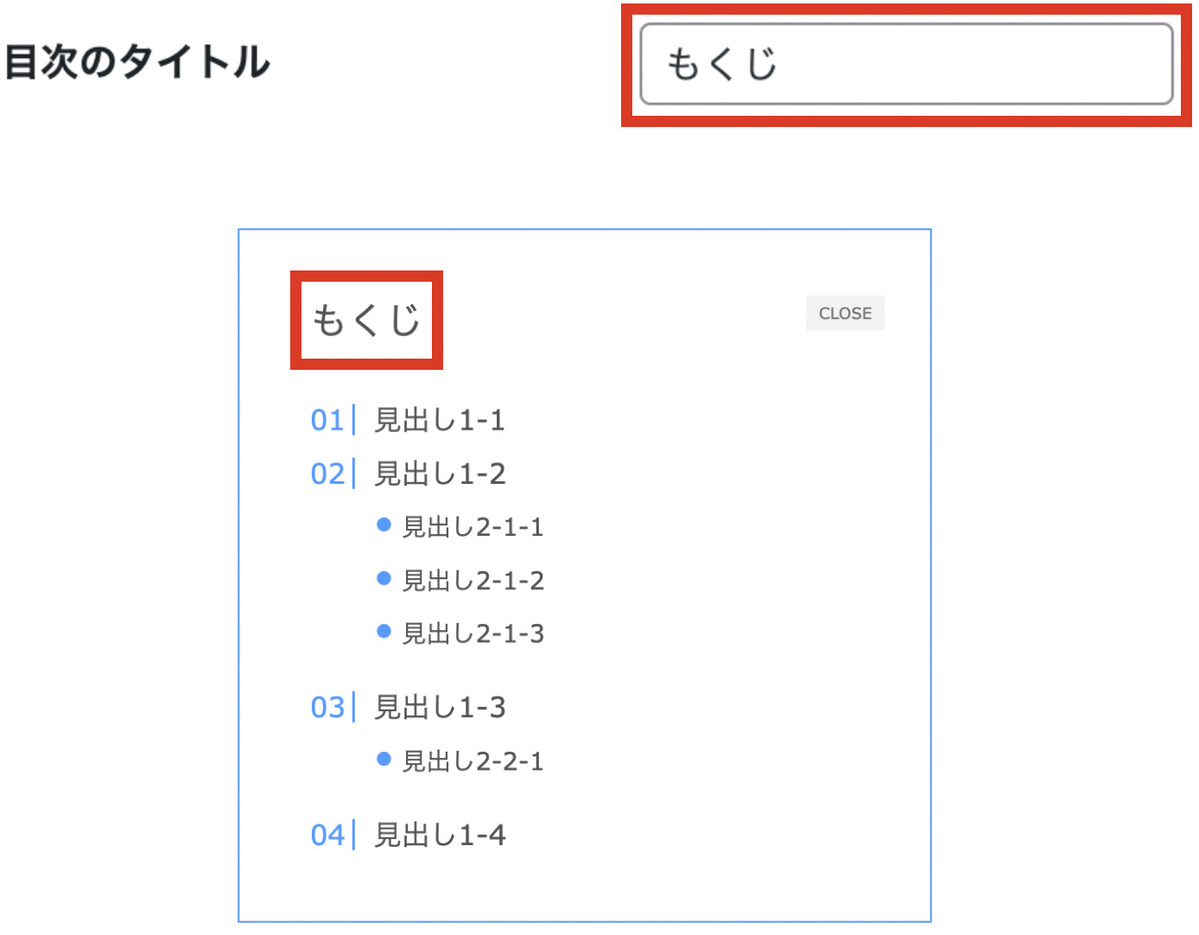
目次のタイトル

目次のタイトルは赤枠の箇所を変更することで、カスタマイズできます。
- デフォルトの「Contents」
- 日本語にする(ひらがな・漢字)
- ブログの雰囲気に合わせた言葉にする
など、自由に設定してみてください。
ただし、読者の方が一目で目次だと分かる表記が望ましいです。
目次を表示させるページ

どのページで目次を表示するかを設定します。
デフォルトでは「投稿」と「固定ページ」にチェックが入っていますが、どちらにも表示させたいのであれば、そのままにしておきましょう。
また、特定のページだけ非表示にしたい場合は「応用設定」から変更可能です。
「応用設定」については後ほど詳しく解説します!
表示させる見出し設定

目次に表示させる見出しの階層を設定する項目です。
設定でH4まで表示できます。
表示させた方がいい見出しの階層は以下の通りです。
- H3までは表示させた方がいい
- H4は記事の構成による
- H4を多用するようであればH3までで良い
H4まで表示させるようにしておくと、読者が求めている内容の有無がわかりやすいです。
しかし、H4を多用しすぎると縦長表示になってしまい、スクロールの手間が増えます。
読者に「読むのめんどくさいな…」という印象を与え、離脱につながる可能性が高まります。
表示条件

何個以上の見出し数で目次を作成するかの基準を設定する項目です。
たとえば数字を「4」で設定した場合、見出しが3つ以下の記事では目次が作成されません。
読者の利便性を考えると、見出しが少なくても表示させておいた方がいいので、表示条件は「1」にしておきましょう。
フォント

目次のフォントを設定します。
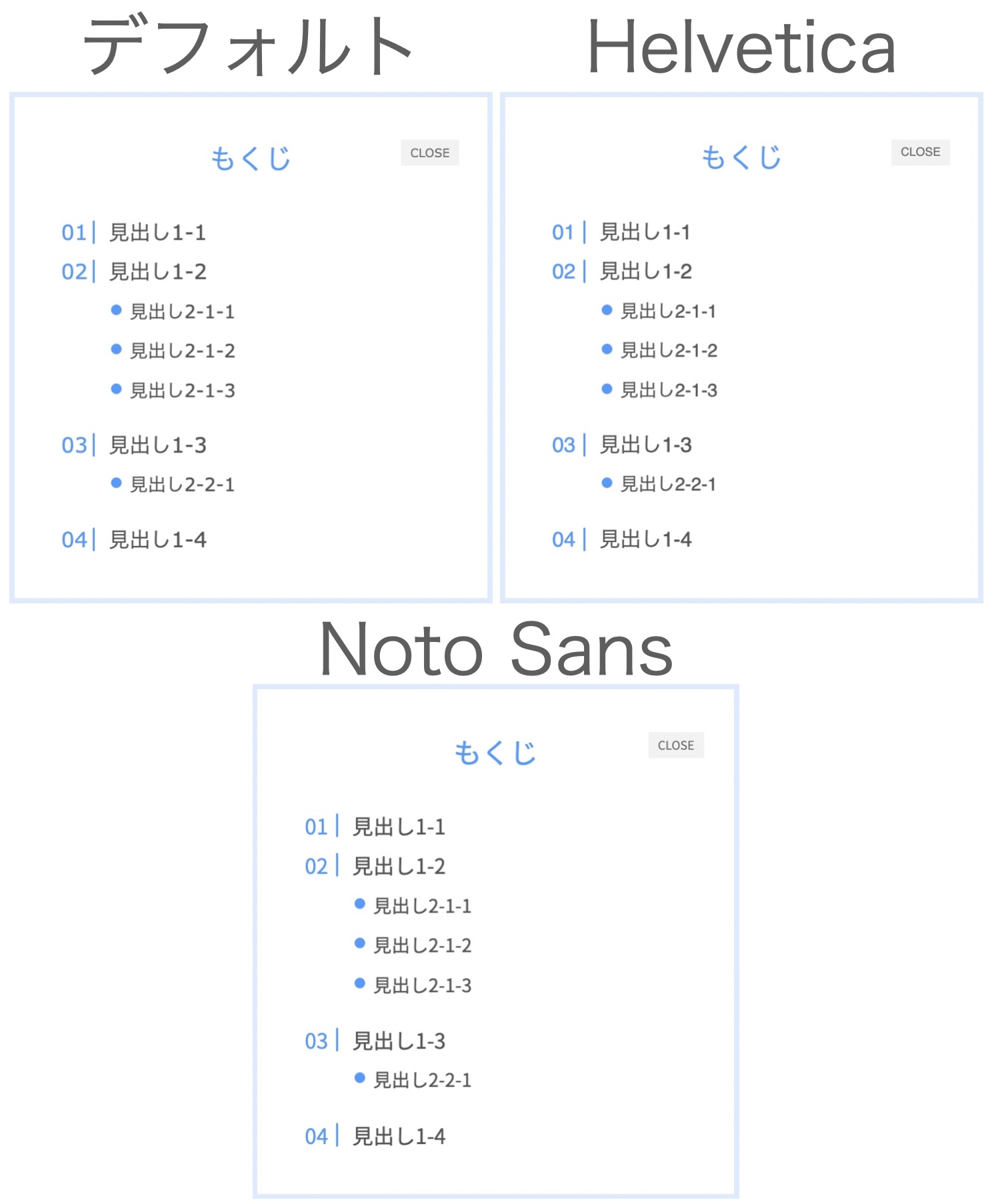
設定できるフォントは以下の3つです。
- デフォルト
- Helvetica
- Noto Sans

違いは僅かなので、ブログの雰囲気にあうフォントを選びましょう。
デザイン設定

続いてデザイン設定です。
デザイン設定では以下5つの設定ができます。
- タイトル表示設定
- リスト形式
- 枠のデザイン
- 表示アニメーション
- スムーススクロール設定
ブログの雰囲気を左右する部分なので、試行錯誤していきましょう。
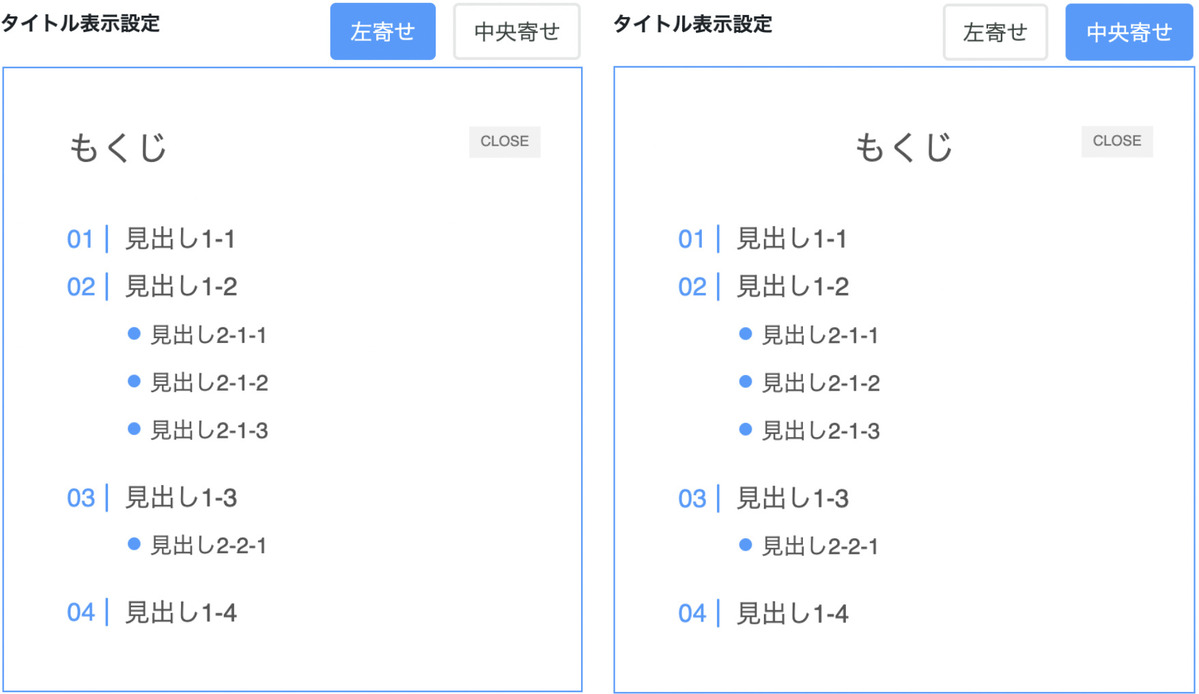
タイトルの表示設定

目次タイトルの表示位置を設定する項目です。
目次タイトルの表示設定に正解はありませんので、あなたがしっくりくる表示方法を選択しましょう。
当サイトの目次は「中央寄せ」で表示する設定になっています!
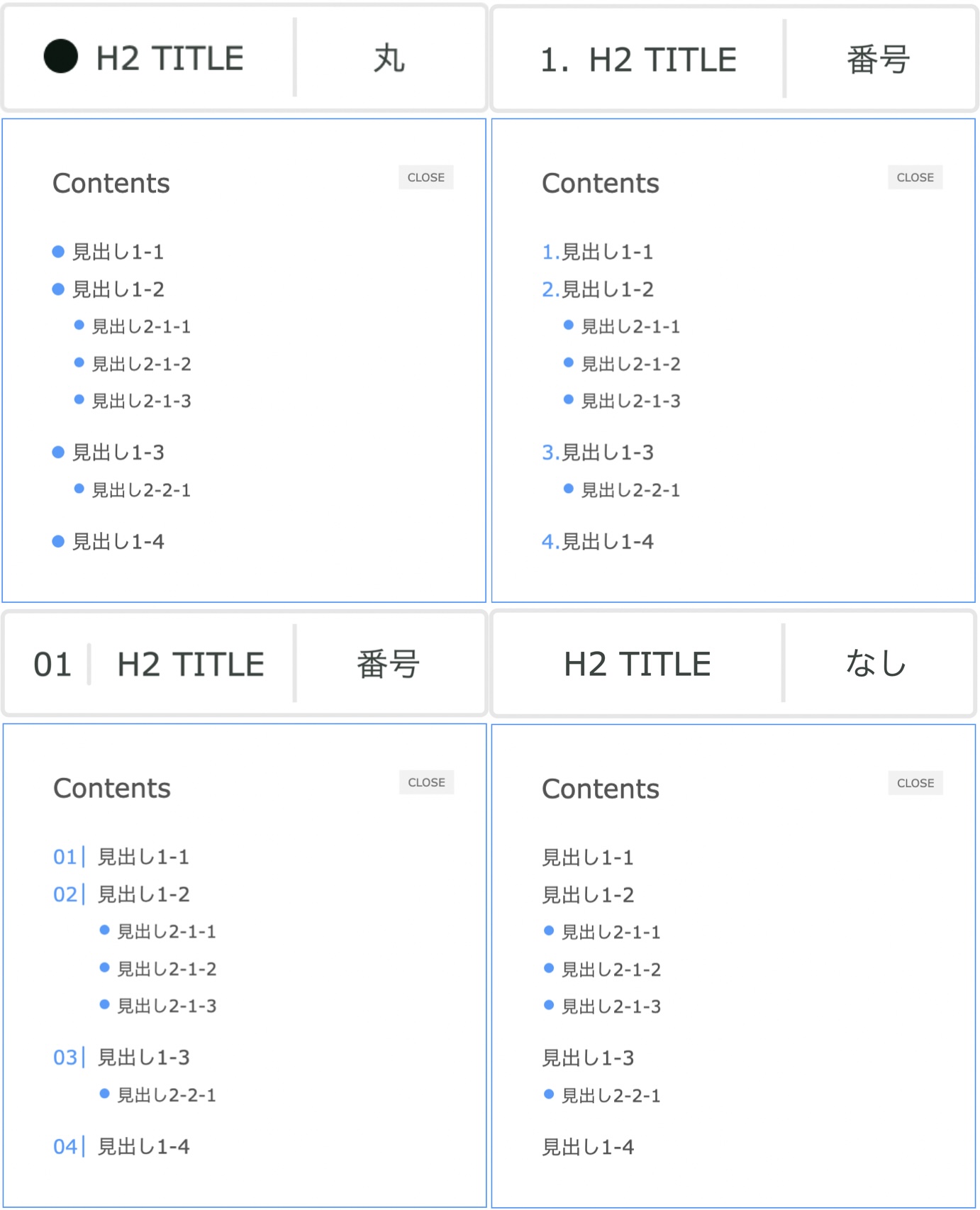
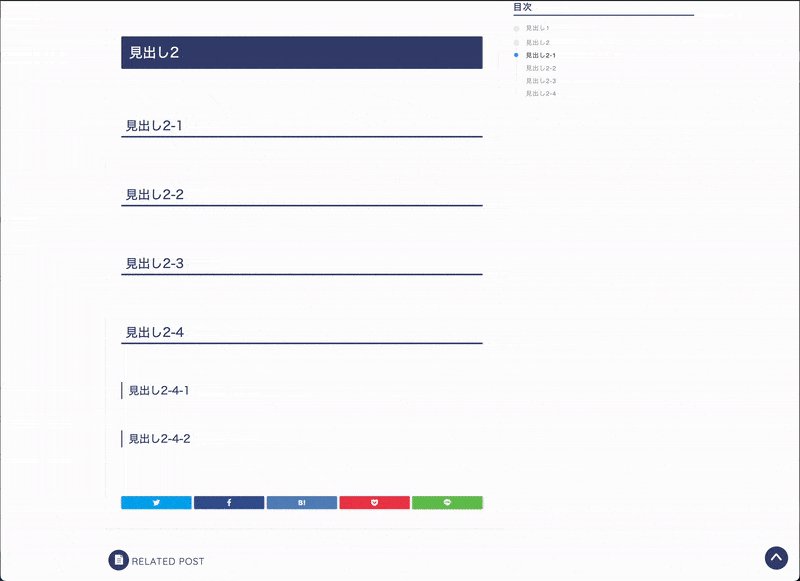
リスト形式
ここではH2とH3のリスト形式が設定できます。
- 丸
- 番号
- デザインありの番号
- なし

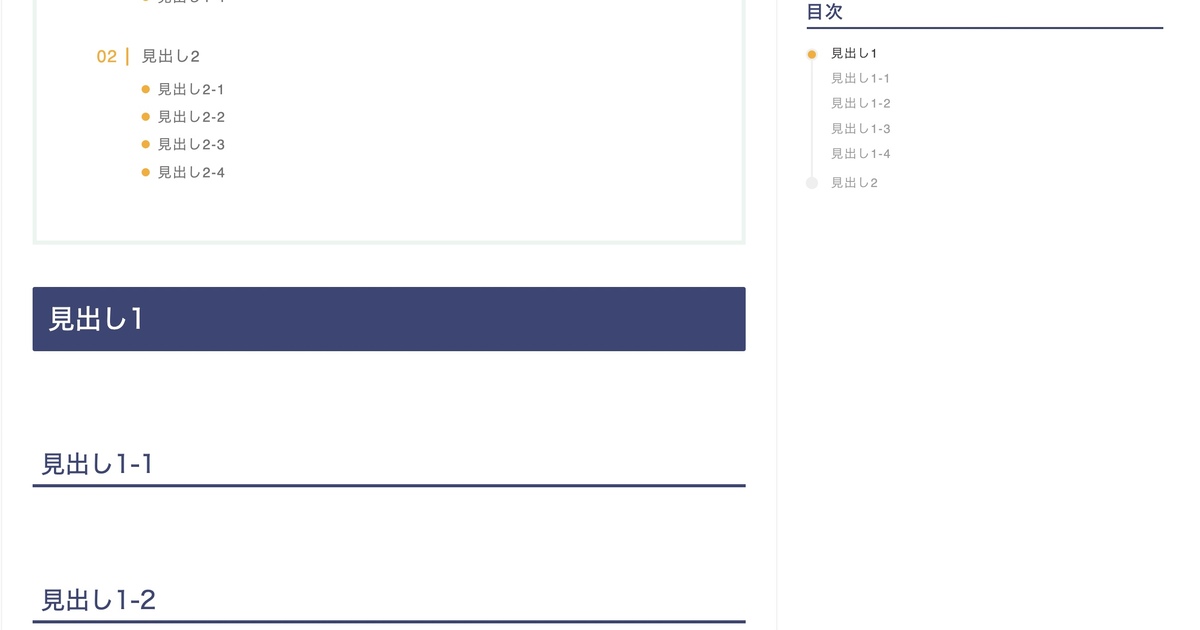
上記の画像はH2での比較画像です。

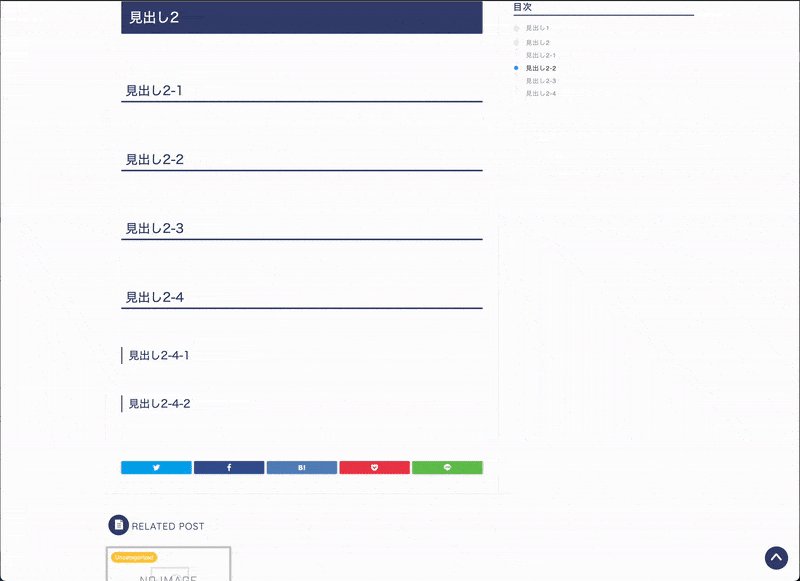
こちらはH3の比較画像です。
私の場合ですが
- H2:「01|H2 TITLE|番号」
- H3:「● H3 TITLE|丸」
にしています!
どちらも●だと見にくいですし、かといって数字だけというのも見にくいです。
なので、H2に数字を使用し、大体の記事ボリュームを感覚的にわかってもらい、H3は補足的な意味合いなので●にしています。
ちなみに当サイトはRTOCを使用していないので、当記事のようなデザインにはなりません!
当記事の目次は参考にしないようお願いします。
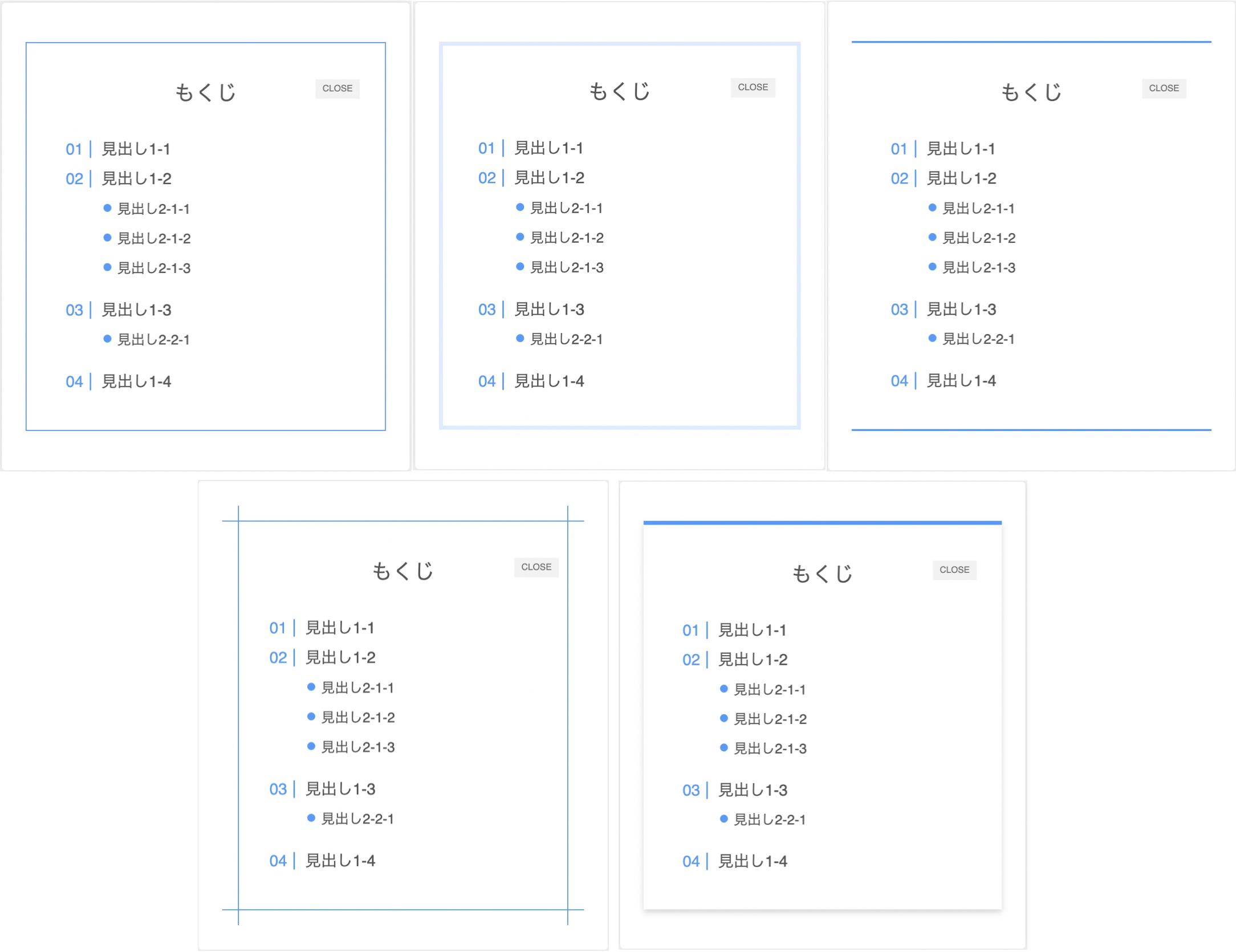
枠のデザイン
目次を囲む枠のデザインを5パターンです。

枠だけで全体的な印象が大きく変わるので、好みのデザインを選択しましょう。
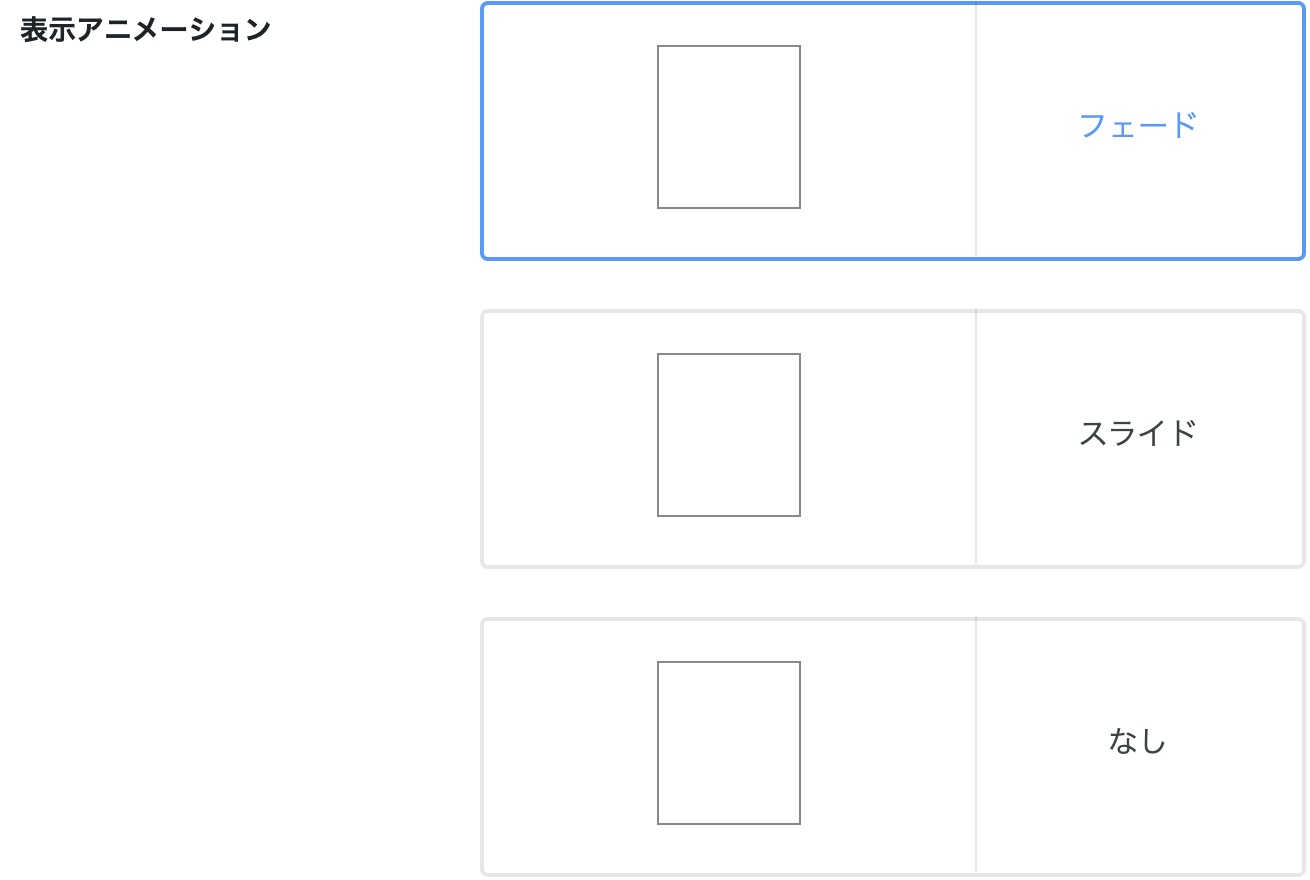
表示アニメーション

目次を開閉する際のアニメーションを設定する項目です。
以下の3つが選択できます。
- フェード
- スライド
- なし
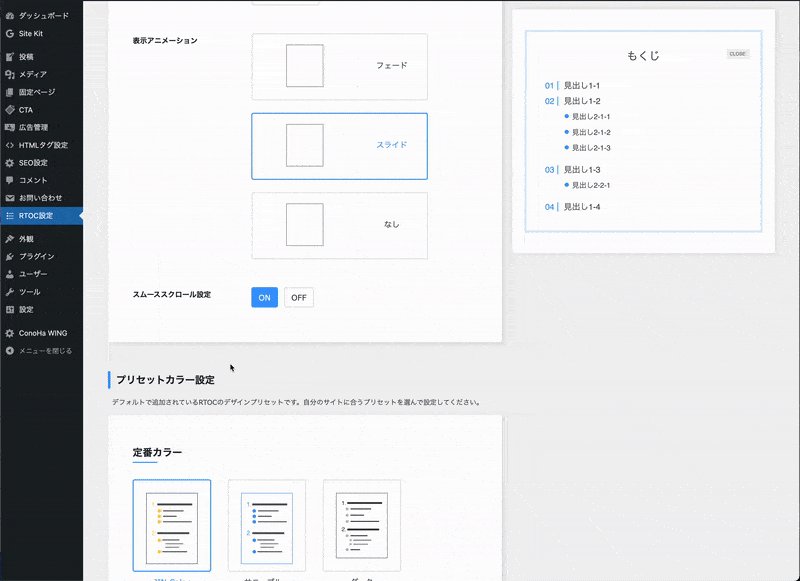
表示アニメーションについては画面右側のプレビューに変更が反映されません。
ブログに作成された目次のアニメーションを確認しながら調整してみましょう。
スムーススクロール

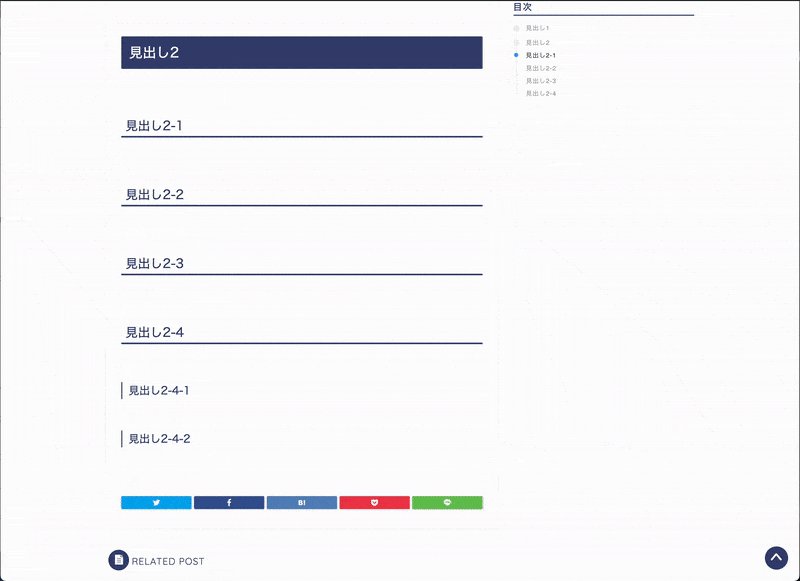
「スムーススクロール」の項目で、目次の見出しをクリックしたとき「その見出しまで画面をどのように切り替えるか」を設定しましょう。
違いは以下の動画の通りです。

- ON:指定した見出しまで画面がスクロールする
- OFF:見出し画面が一瞬で切り替わる
どちらが良いかは個人差があるので、読者の反応を見ながら変更してみてください。
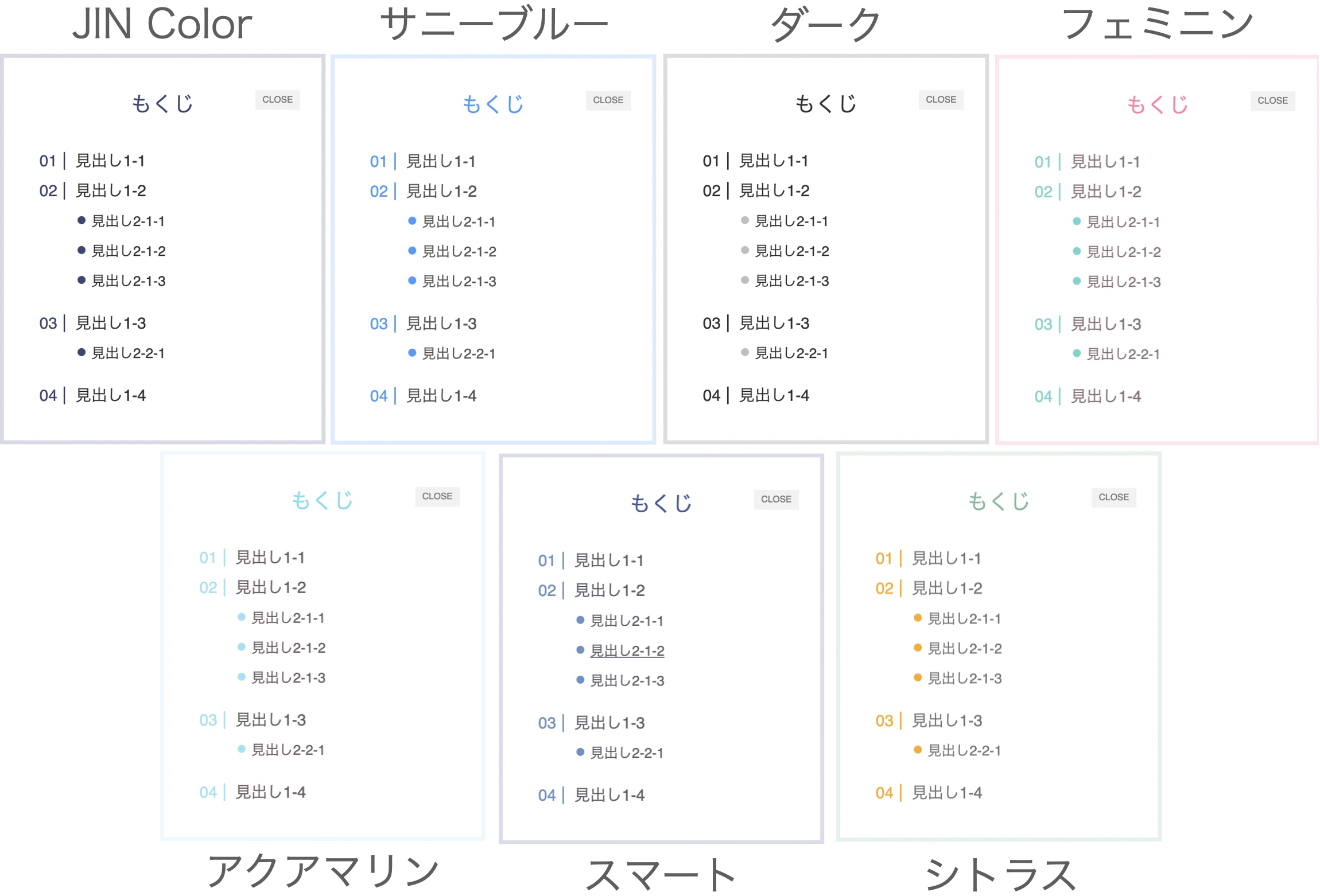
プリセットカラー設定
プリセットカラー設定では7種類のカラーから好みのデザインを選べます。

- JIN Color
- サニーブルー
- ダーク
- フェミニン
- アクアマリン
- スマート
- シトラス
これもあなたのブログの雰囲気に合わせたものを設定しましょう。
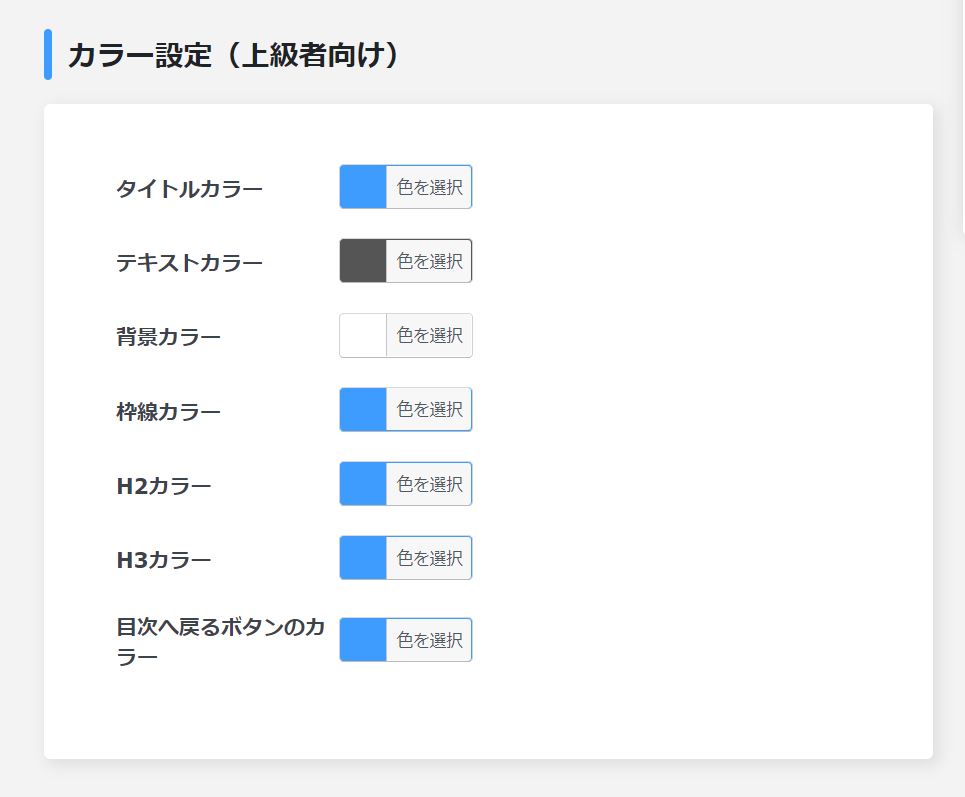
カラー設定
先ほど解説したプリセットカラー設定では全体的な色合いを決められますが、「カラー設定」ではかなり細かく色を指定できます。

自分なりのセンスで細かいところまでこだわりたい方にぴったりですね。
RTOC設定にもありますが、上級者向けなので、基本的にこだわりたい人以外は設定しなくて大丈夫です。
応用設定
最後に「応用設定」です。
応用設定ではかなり細かく設定できるのですが、初心者ブロガーに抑えて欲しいのは以下の5つです。
- 目次に戻るボタンの有無
- ボタンの位置
- 目次を除外する投稿IDの設定
- 目次のデフォルト設定
- プラグインのCSSを読み込まない
それでは解説していきます。
目次にもどる

スマホでサイトを見た時に「目次に戻る」ボタンを表示するかの設定ができます。
読者にとって便利な機能なので、ONにしておきましょう。
「目次に戻るボタンの位置」では、ボタンを左寄せにするか右寄せにするかを選べます。
「上下調整」では目次に戻るボタンの位置を調整できますが、基本的には触らなくても問題ありません。
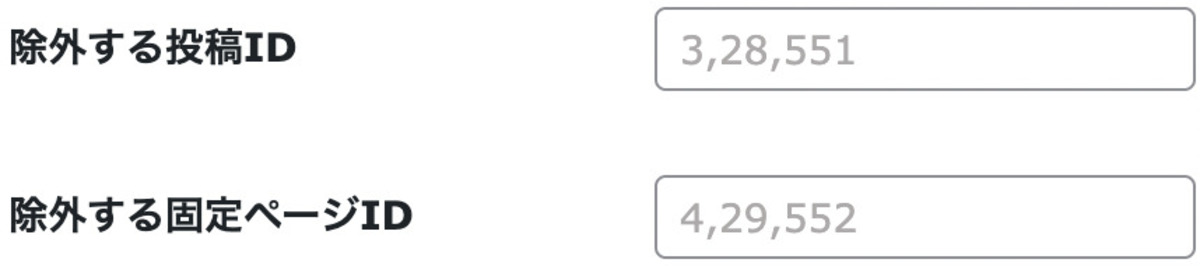
除外する投稿ID

「この記事では目次を出したくない」という時は、除外する投稿IDに該当記事のIDを入力してください。
基本的に使用することはありませんが、覚えておいて損のない設定項目です。
目次のデフォルト設定

目次が最初から開いているか、クリックで開くかを選択します。
これは最初から表示させておきましょう。
リード文でどんな記事なのかを説明し、目次から見たい情報を選んでもらうという流れができます。
個人的にも目次は開いてあった方が読みやすいですね!
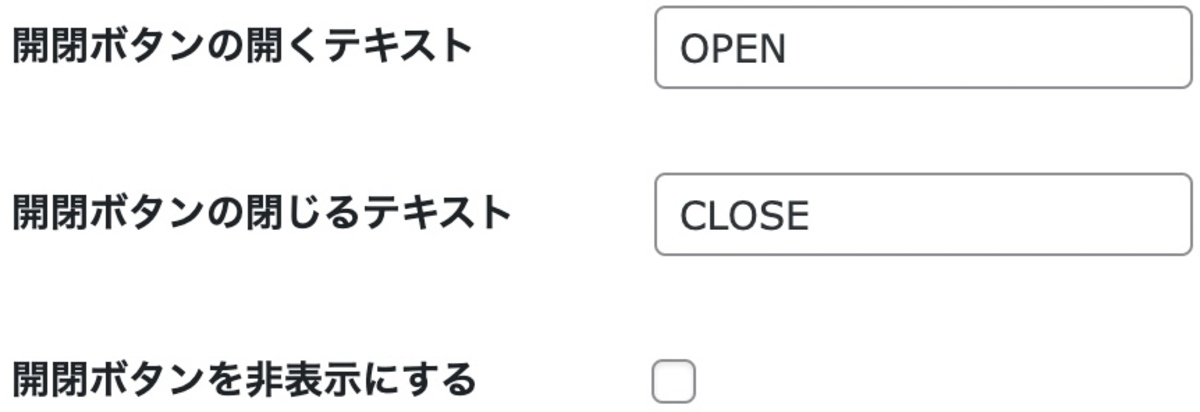
開閉ボタンの開くテキスト

目次の開閉ボタンのテキストを設定できる項目です。
初期設定は「OPEN」「CLOSE」と設定されていますが、「開く」「閉じる」など自分なりに分かりやすい表記に変更することもできます。
「開閉ボタンを非表示にする」の項目は表示しておいたほうが分かりやすいので基本的にチェックしなくても問題ありません。
プラグインのCSSは読み込まない

チェックしてしまうと「今まで設定した内容を適用しない」という意味になってしまうため、
基本にチェックなしでOKです。
注意点ですが、必ず「変更を保存」をクリックしましょう。
Rich Table of Contentsの使い方

ここからは少し応用となります!
記事に目次が設置してあれば良いという方は、ここで記事を読み終えて大丈夫です。
ここで解説する使い方は以下の2つです。
- ショートコードの使い方
- サイドバーでの使い方
それでは解説していきます。
ショートコードの使い方
ショートコードを使用することで、任意の場所に目次を設置できます。
基本的に見出しの上に目次が作成されますが、任意の場所に挿入したい時が来るかもしれません。

- 投稿画面の左側「RTOC設定」をクリック
- 「ショートコードタブ」から「目次のショートコード」をコピー
- 記事の投稿画面で任意の場所を選択
- 画面左側の「ブロック」から「ショートコード」をクリック
- ショートコード入力画面が出てくるのを確認
- コピーしたショートコードを貼り付ける。
これで好きな場所に目次を作成することができます!
サイドバーでの使い方
パソコンで閲覧している読者向けになりますが、目次をサイドバーにも設置できます。
スマホの「目次に戻るボタン」のような役割と認識で大丈夫です!
パソコンで閲覧する人は作業などをしている場合が多いので、何かの設定方法や使い方を執筆しているブログであれば、設定することをおすすめします。
「RTOC」→「ショートコードタブ」→「目次のショートコード」をコピーします。

サイドバーの「外観」→「ウィジェット」を選択してください。

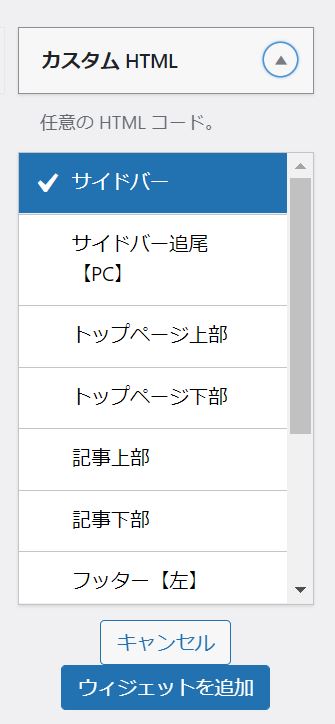
「カスタムHTML」をクリックして「サイドバー追尾」→「ウィジェットを追加」をクリックします。

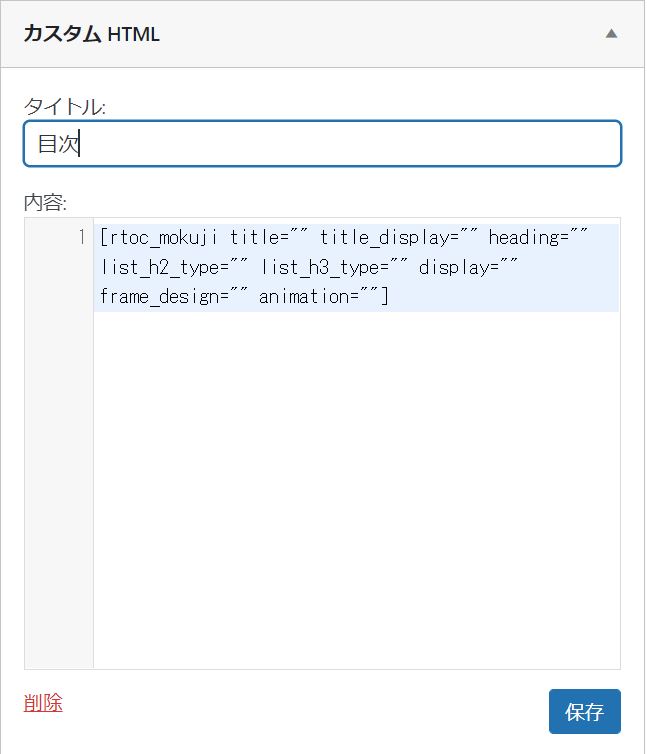
カスタムHTMLのタイトルを「目次」にして、内容にコピーしたショートコードを貼り付けましょう。

「保存」で、サイドバーに目次が追加されます!

Rich Table of Contentsのよくあるエラーと修正方法

最後にRich Table of Contentsのよくあるエラーと修正方法を紹介します。
ここで紹介するのは以下の2つです。
- 目次が表示されない
- 目次のリンクが動かない
それぞれの対処法を解説していきます!
目次が表示されない
ちゃんと設定したはずなのに、目次が表示されないことがあります。
目次が作成されない原因としては、以下の3つが考えられます。
- H1タグを使用している
- 表示設定でミスしている
- パーマリンクが日本語になっている
上記の対処法をそれぞれ解説していきます
H1タグを使用している
目次が表示されない場合に考えられる原因の一つは、記事中でH1タグを使用していることです。
基本的にブログの記事を構成する際は、h2やh3を使って見出しを作成していきます。
記事本文でh1タグを使用していると、目次が表示されないことがあるようです。
ブログを運営しはじめたばかりだとどのタグを使えばいいか分からなくなりますよね。
もし記事中でH1タグによる見出しを作成していた場合は、H1タグを削除してH2タグに修正してみてください。
大見出しをH2、小見出しをH3・H4タグで作成すれば問題なく目次が表示されるはずです。
表示設定でミスしている
H1タグを使用していない・修正したにもかかわらず目次が表示されない場合は、表示条件の数字を高く設定してしまっている可能性があります。
表示条件は「記事中に見出しが何個あれば目次を作成するか」を設定する項目でしたね。
- 表示条件が「9」や「10」など高い数字になっていないか
- 「3~4」くらいに設定するのがオススメ
- 必ず見出しを作成したいなら「1」や「2」で設定する
もし表示条件を「10」などで設定していた場合、見出しが9個未満であれば目次は作成されません。
あまり数字が大きすぎると目次が出ないことが多くなってしまうので、表示項目がブログの内容に合っているかを確認してみてください。
「基本的に目次は必ず表示したい」という方であれば、1や2など、小さい数字に設定しても問題ないでしょう。
パーマリンクが日本語になっている
タグやプラグインの設定は間違っていないはずなのに、目次が表示されない。
なのに記事を投稿してみると、なぜか目次が作成されているというケースがあります。
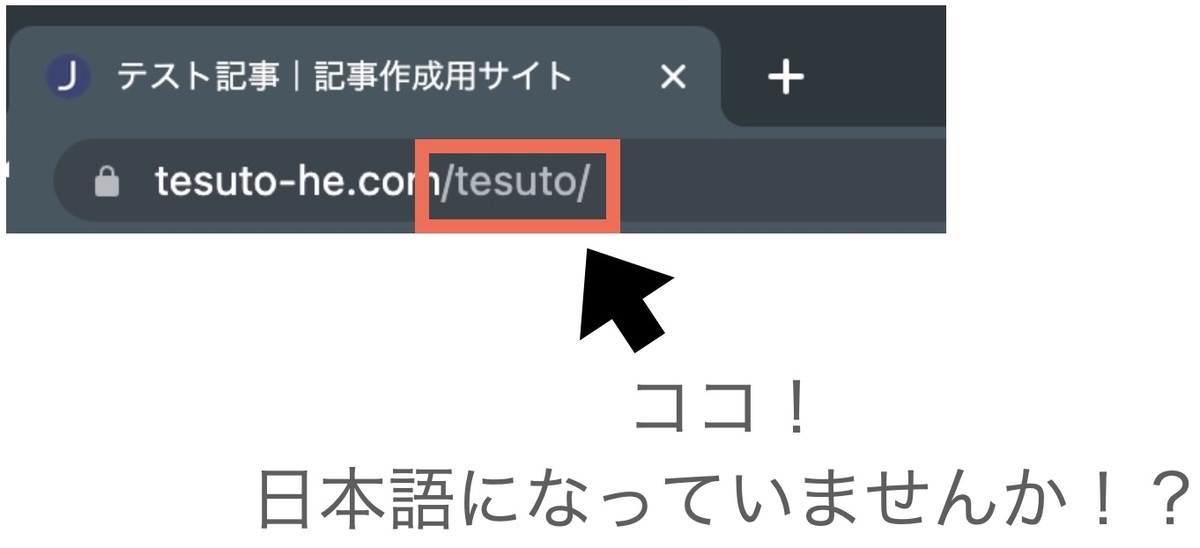
そういう場合は、パーマリンクが日本語になっている可能性が高いです。

パーマリンクとはWEB記事ごとに設定できるURLのことです。
WordPressで記事を作成してパーマリンクを設定せずに投稿すると、日本語表記になっている場合があるので注意しましょう。
パーマリンクは記事投稿画面のタイトル欄の下で設定できます。
目次のリンクが動かない
目次をクリックしたのに見出しまで画面が正常に移動しない場合、H2タグなどに「id」が設定されていることが原因だと考えられます。
記事投稿画面を「テキスト」で開き、H2やH3タグに「id=◯◯」と設定されていたら、一つずつ手作業で削除してみてください。
他にも、これらの対処法でリンクが動作しない問題が解決できる可能性があります。
- 他のプラグインをすべて停止する
- <p></p>や<wp paragraph>のタグがあれば削除
- キャッシュをクリアする
リンクから見出しに飛ばない場合は、ぜひこれらの対処法を試してみてさい。
Rich Table of Contentsの設定と使い方を解説!エラーの解決方法も紹介:まとめ
今回の記事ではRich Table of Contentsの設定と使い方や、よくあるエラーの解決方法について詳しく解説しました。
表示設定やデザインについて、記事内容をおさらいしましょう。
- PTOC設定から目次のデザインを設定できる
- ブログの雰囲気にあったデザインを試行錯誤しよう
- ショートコードで任意の場所に設定できる
- サイドバー追尾もショートコードで設定可能
- エラーは設定見直しで解決する
あなたがブログを運営していくなかで、目次をカスタマイズしていき、読者がまた読みに来たくなるブログ作りを目指していきましょう!
それでは最後までご覧いただきありがとうございました!
