
お問い合わせを設置することや「Contact From 7」の正しい使い方を把握することで、仕事依頼を逃すことなくブログを運営できます。
今回は『Contact Form 7』の導入方法から正しい使い方、カスタマイズ方法まで解説。
本記事を読んでもらえれば、あなたのブログに適切なお問合せフォームが完成します。
導入自体は5分で終わるものなので、サクッと設定していきましょう。
Contact Form 7の使い方

まず『Contact Fom 7』の使い方です。
WordPressのプラグインから実際にインストールしてフォームを作成し、一通りテストしてみましょう。
- インストール
- フォームでショートコード作成・公開
- 固定ページの作成・公開
このステップ通りに設定すれば、簡単にお問い合わせフォームが設定できます。
インストール
インストール方法ですが、管理メニューにある「プラグイン」→「新規追加」をクリック。

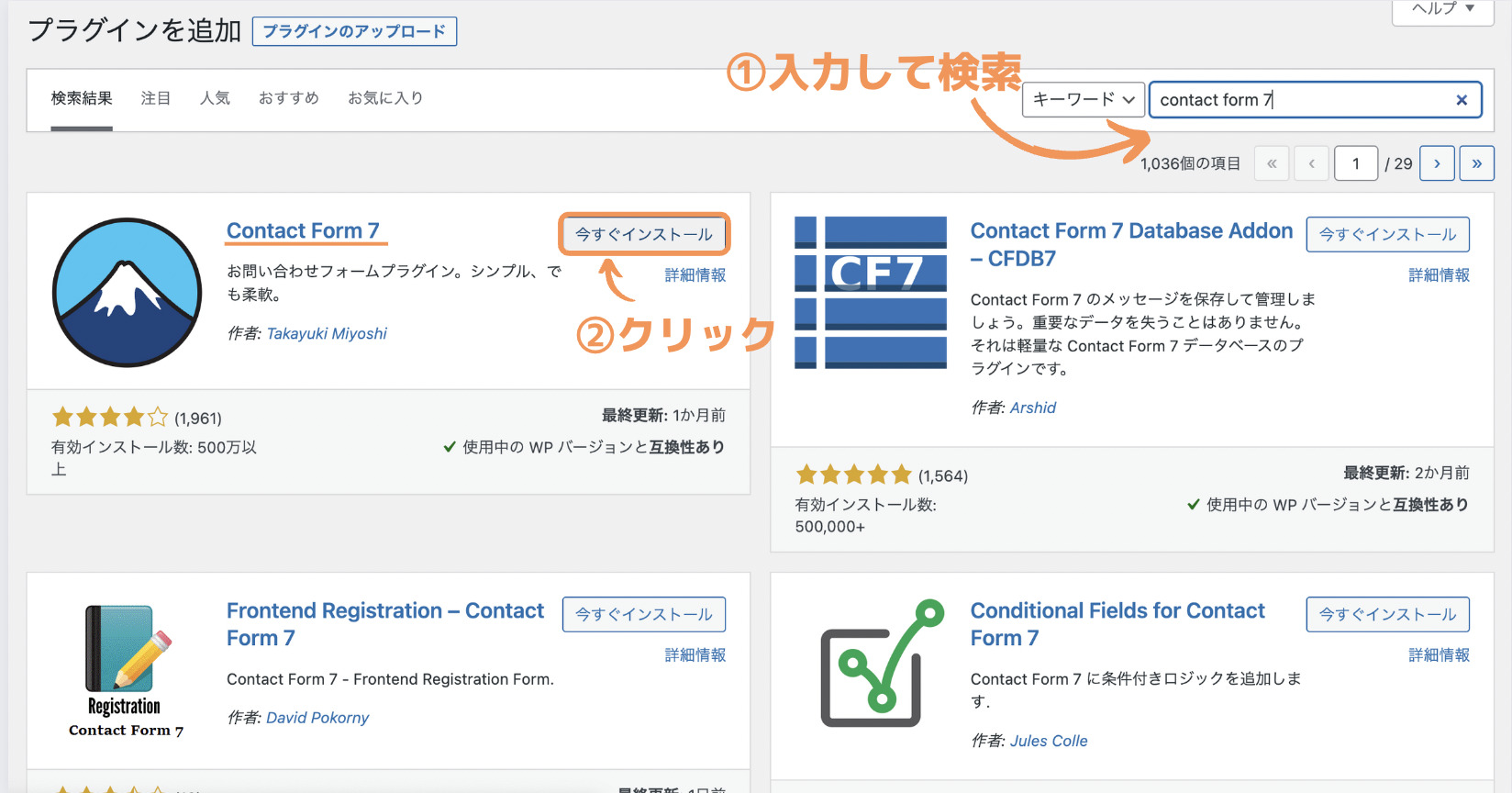
画面が切り替わるので検索ボックスに「contact form 7」と入力。
すると検索結果の上位に富士山のアイコンのプラグインが表示されますので「今すぐインストール」をクリックしましょう。

無事にインストールが終了されると、次に右上の「有効化」をクリックしましょう!

フォームでショートコードの作成・公開
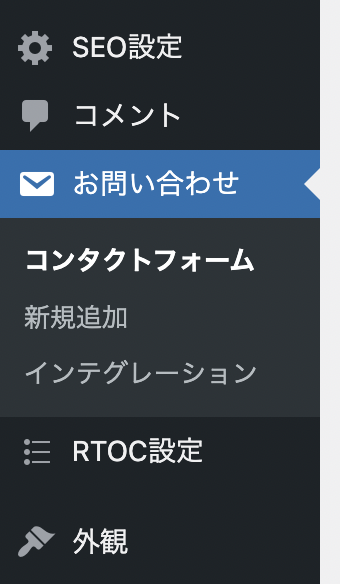
インストール後に管理メニューに「お問い合わせ」が追加されます。

さらにサブメニューに「新規追加」があります。
するとお問い合わせフォームの設定画面になりますので、仮にタイトルだけを入力し保存してみましょう。
問い合わせフォームを設定すると設定画面のタイトルの下に(またはフォームの一覧)『ショートコード』が作成されます。

こちらをコピーし使用します。
固定ページの作成・公開
お問い合わせフォームとなる、固定ページの作成に移ります。
手順は次の通りです。
- 管理メニューより「固定ページ」→「新規作成」
- タイトルを「問い合わせ」と入力
- 本文にコピーしたショートコードを埋め込み
- 「公開」をクリック
- プレビューで確認
以下詳細です。
メニュー左側のメニューの「固定ページ」をクリックするとサブメニューが現れます。
サブメニューの「新規作成」をクリック

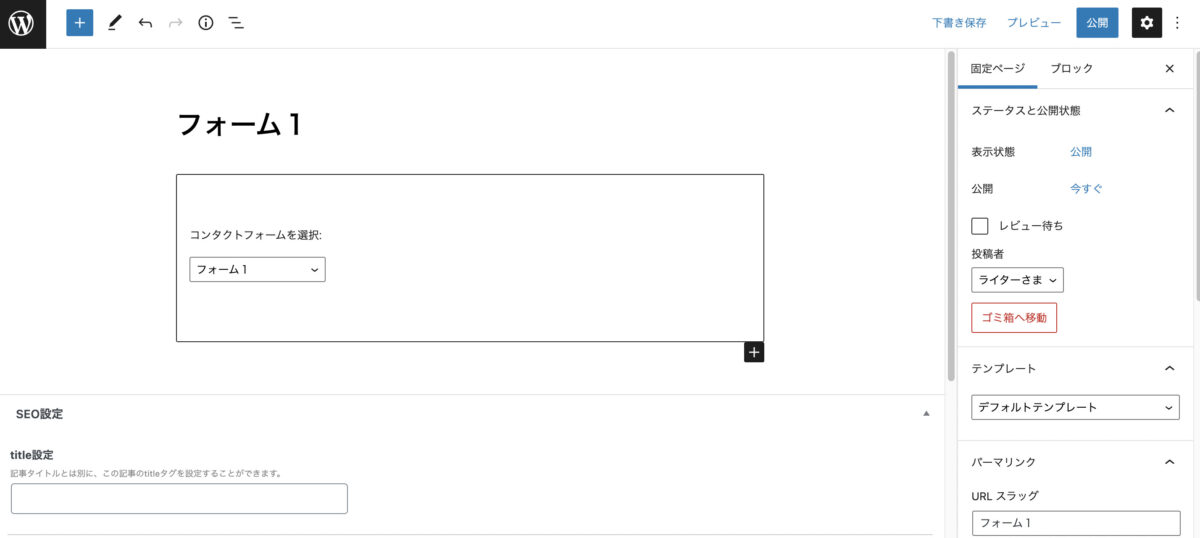
固定ページの記事作成画面になるので、タイトルを入力する。
ショートコードを本文入力欄に埋め込む。
(※ショートコードは「問い合わせフォーム」管理画面よりコピペしておきます。)

そして「公開」をクリックしてみましょう。
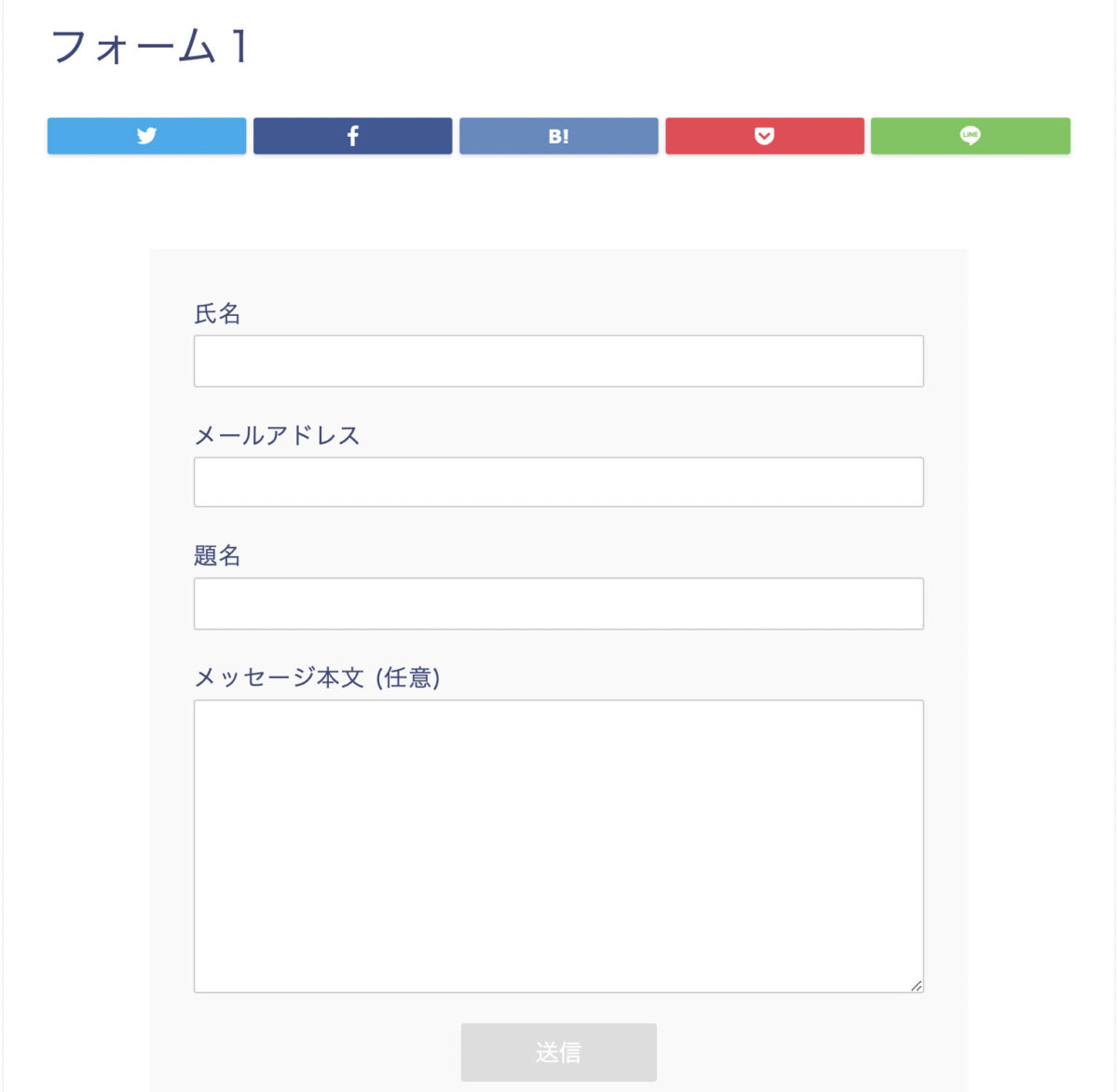
公開後は「プレビュー」で問い合わせフォームの固定ページの確認ができます。

「プレビュー」で問い合わせフォームのイメージを掴んで頂けたかと思います。
メニューへの設置
それでは、ヘッダーのメニュー(ナビゲーションリンク)に、作成したお問い合わせフォームを設置しましょう。
先ほどの「固定ページ」に設置したお問い合わせフォームを応用します。
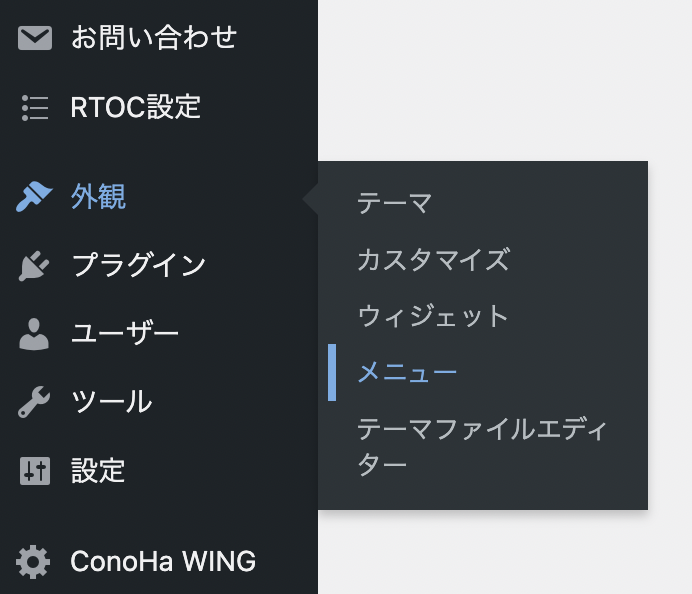
- 「外観」→「メニュー」
- 固定ページからお問い合わせフォームを選択
- 「メニュー追加」
- 「メニューを保存」
- 「ライブプレビューで管理」から確認
5つのステップで簡単に設置できます。
以下が詳細になります。
WordPress左側のメニューより「外観」をクリックし、その下に反映される「メニュー」
をクリックする。

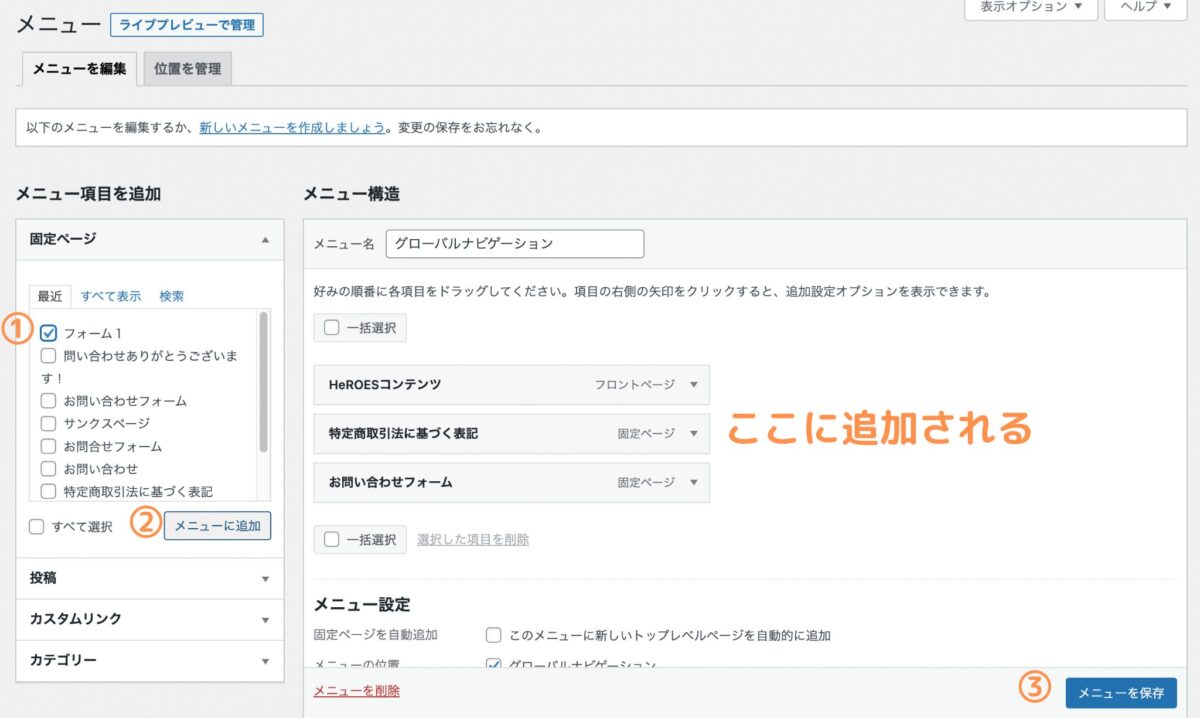
すると画像のような設定画面に変わるので、メニュー項目を追加から固定ページで設定している『フォーム』を選択し「メニューに追加」
メニュー追加後、「メニュー構造」に『お問い合わせフォーム』が追加されているのを確認できたら、メニューを保存する。

ページの左上にある「ライブプレビューで管理」をクリックすれば、設置状況をプレビューできます。
以上「ブログメニューに設置する方法」でした。
ナビゲーションリンクにお問い合わせフォームを設置することで、読者が気軽に問い合わせできる環境となります。
テスト送信
実際に問い合わせフォームに入力してみましょう!
各項目を入力してみて、どのように反映されるのかを確認してみます。
「送信」ボタンをクリックすると、メールが届きます。
後にメール設定など詳細を説明しますので、ここはフォームのテストになります。
全ての設定が終わり、改めてどの様に通知が来て、メッセージが自動送信されるのかを最後にテストしましょう!
Contact From 7のフォーム設定

ここから本格的にお問い合わせフォームをカスタマイズできます。
- どんな設定ができるのか?
- どんなフォームの機能があるのか?
自分のブログにあったお問い合わせフォームを構築します。
ウェブアンケートなどで見かけるよくある機能も設定できますので、設定方法を覚えましょう!
必須項目設定
フォーム回答に『必須項目』の設定も可能です。
「これだけは絶対に答えてほしい。」
そんな項目があれば「必須です」とエラーが返る様に設定しましょう。

例えば病院などで診察を受けるには
- 氏名
- 生年月日
- 性別
- 住所
- 電話番号
などの様に「書かなければならない項目」があります。
ブログなので個人情報までは必要ありませんが、最低限読者から取得しておきた項目は『必須項目』に設定しておきましょう!
項目を設定する時のポップアップの「項目タイプ」の必須項目にチェックを入れるだけで設定できます。

URL設定
URLを入力する項目も追加できます。
どこのページに対する問い合わせなのか?ページのURLを入力してもらえます。
こちらも必須項目にできます。
日付設定
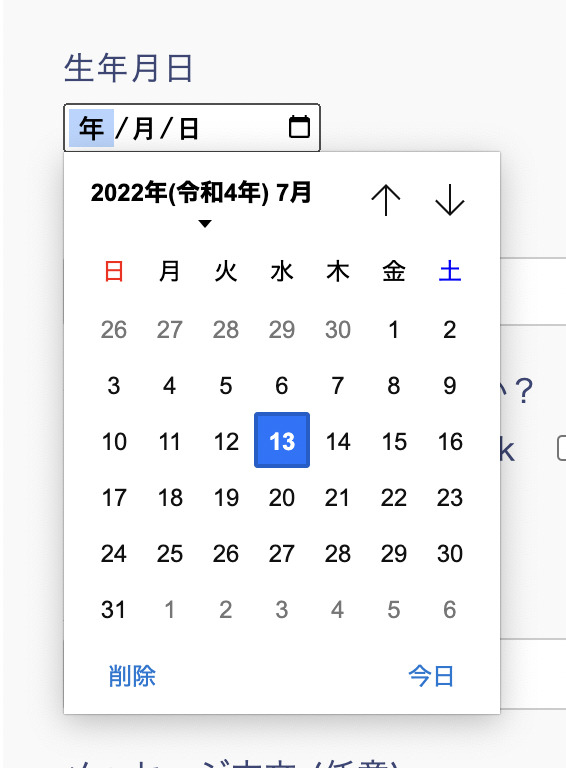
日付設定しておくと例えば「生年月日」などを読者情報として取得する時に活用できます。
表示は以下のようになっており「カレンダーアイコン」をクリックするとカレンダーが表示されますので自分の生年月日が選択できます。

他にサービス予約のフォームで日時を選択する時に利用できるでしょう!
こちらも必須項目の設定も可能です。
ドロップダウンメニュー設定
『ドロップダウン』の設定ができます。
ご存知の通りドロップダウンは多くの選択肢が必要です。
- 都道府県を選択
- 月、日時を個別で選択
- 多彩な商品を選択
など活用することが多く、ドロップボックスを活用することで「お問い合わせフォーム」のレイアウトを損なわず選択肢から選べます。
設定は「お問い合わせフォーム」の管理画面より行います。
下記の様に「ドロップダウンメニュー」を選択してみましょう。

基本な設定で使う各項目を説明しますと、
- 必須項目:必要であればチェックしてください。
- オプション:ドロップダウンで選択する項目を1行ごとに入力します。
- 複数選択を可能にする:基本は一つだけしか選択できませんがチェックを入れることで複数選択が可能になります。
- 空の項目を先頭に挿入する:デフォルトの表示が空白になります。

以上になります。
選択する項目が多すぎる場合は『ドロップダウン』を使う様にしましょう。
チェックボックス設定
『チェックボックス』もお問い合わせフォームで活用する時があります。
簡単なアンケートなどの項目をカスタマイズする時に活用することが多いでしょう。
読者へアンケートの回答を促す時に限られた選択肢ならチェックボックスが望ましいです。
ですが、項目が5つ以上となると先ほどのドロップボックスが理想的でしょう!
しかもチェックボックスは複数回答が可能なため、回答を一つだけとするのであればドロップダウン or ラジオボタンのどちらかを使用してください。
こちらも必須項目の設定は可能です!
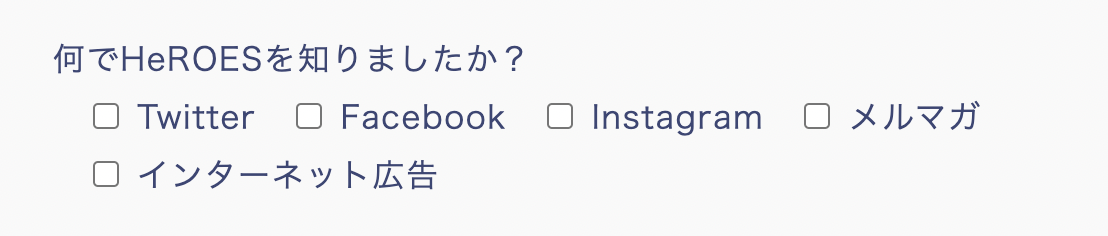
例えば「何でHeROESを知りましたか?」の問いに対して、流入経路を知る為に複数の選択肢を用意します。

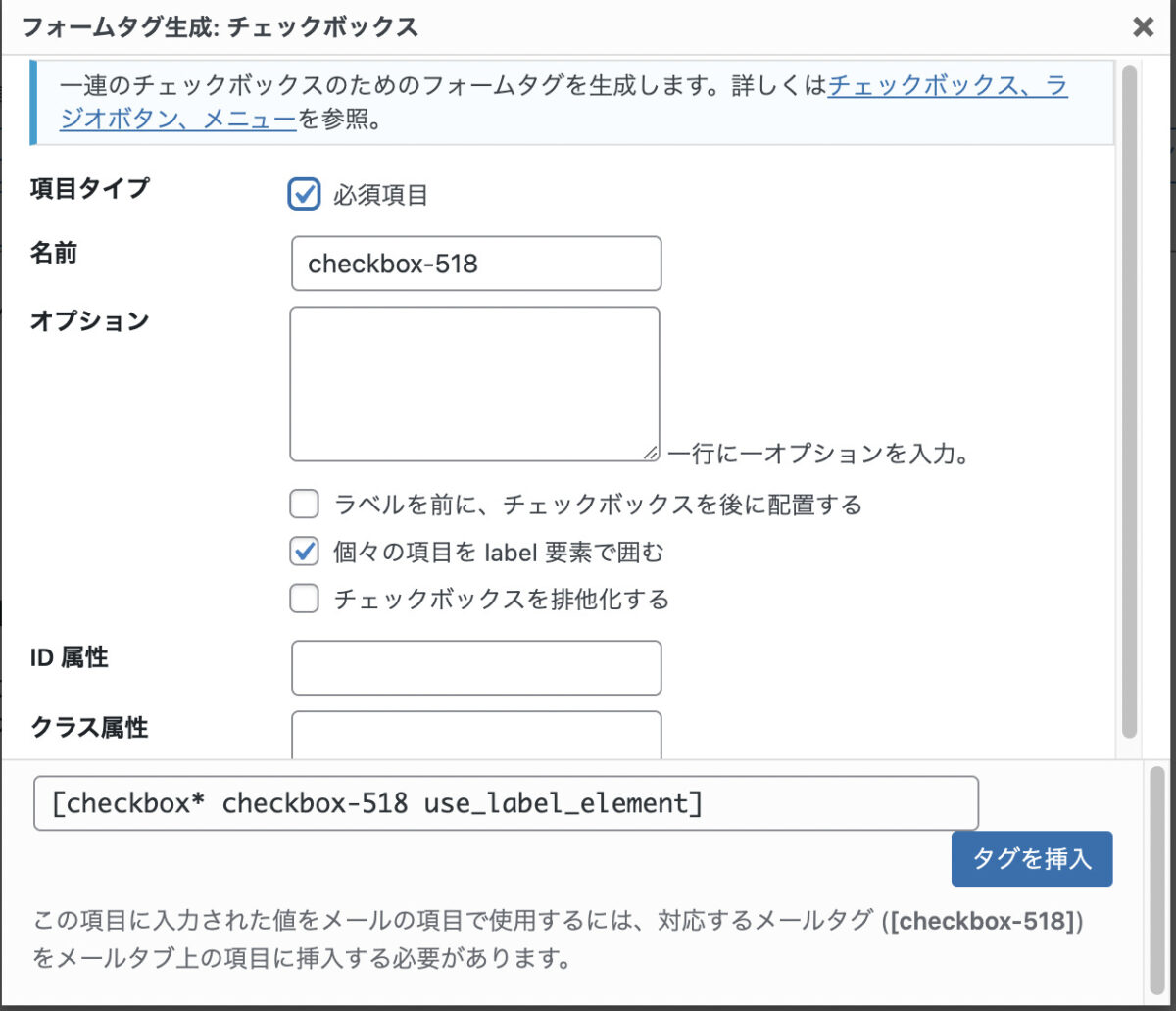
設定は管理画面の「チェックボックス」を選択しましょう。

基本な設定で使う各項目を説明しますと、
- 必須項目:必要であればチェックしてください。
- オプション:ドロップダウンで選択する項目を1行ごとに入力します。
- ラベルを前にチェックボックスを後ろに配置する:チェックボックスをテキストの後ろにします。
- 個々の項目をlabel要素で囲む: labelタグをチェック項目ごとに囲い、テキストとチェックボックスを関連づけできます。
- チェックボックスを排他化する:選択を一つだけの設定にできます。

以上、簡単ではありますが、チェックボックスの設定方法になります。
ぜひ活用してみてください。
承諾確認設定
「何これ?」と思う方が多いとは思いますが『承諾確認』とは
- 「利用規約に同意する」
- 「個人情報の取り扱いに同意する」
- 「約款内容に同意する」
個人情報やアンケートを一通り入力して、最後に「送信」ボタンを押すだけ!の前に、
- 頂いたお客様の情報を粗末に扱わない
- 第三者に見せることはしない
などの「同意」を求めるチェックボタンです。
その設定こそが『承諾確認設定』です。
これで同意がなければお問い合わせフォームの「送信」ができない様になります。
Contact From 7のその他の設定

「Contact Form 7」はお問い合わせフォームの設定だけではなく他に
- 自動返信メールの設定
- 送信完了後や入力漏れがあった場合の文言の設定
- その他、動作確認やサンクスメッセージの設定
が可能です。
ブログへの問い合わせが増えると何かとこれらの機能が必要になりますので、ぜひ設定しましょう!
メール設定
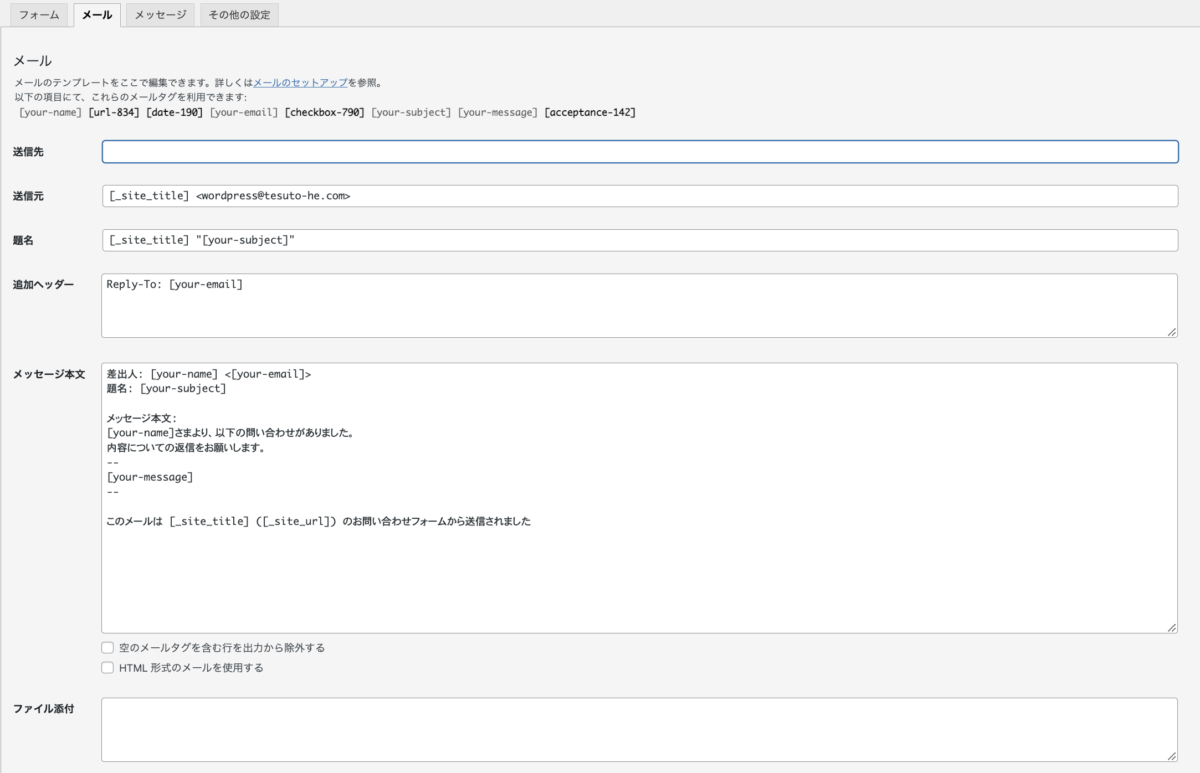
コンタクトフォームの設定画面にある「メール設定」をします。
メールタブを開くと以下の設定画面になります。

各項目を説明すると
- 送信先:お問い合わせの受信先
- 送信元:サイトタイトル
- 題名:フォームに入力されたタイトル
- 追加ヘッダー:相手の名前
- メッセージ本文:自動返信される本文(自分で設定)
少しややこしく感じるとは思いますが、本文だけをカスタマイズすれば問題ないと思います。
[your-name]などの構文は「メールタグ」と呼び、代表的なメールタグは以下になります。
[your-name]:フォームに入力された問い合わせ者の名前
[your-email]:フォームに入力された問い合わせ者のアドレス
[your-subject]:フォームに入力された件名
[your-message]:フォームに入力された本文
こちらを使いこなせればもっと自由にカスタマイズができます。
自動メール送信設定する
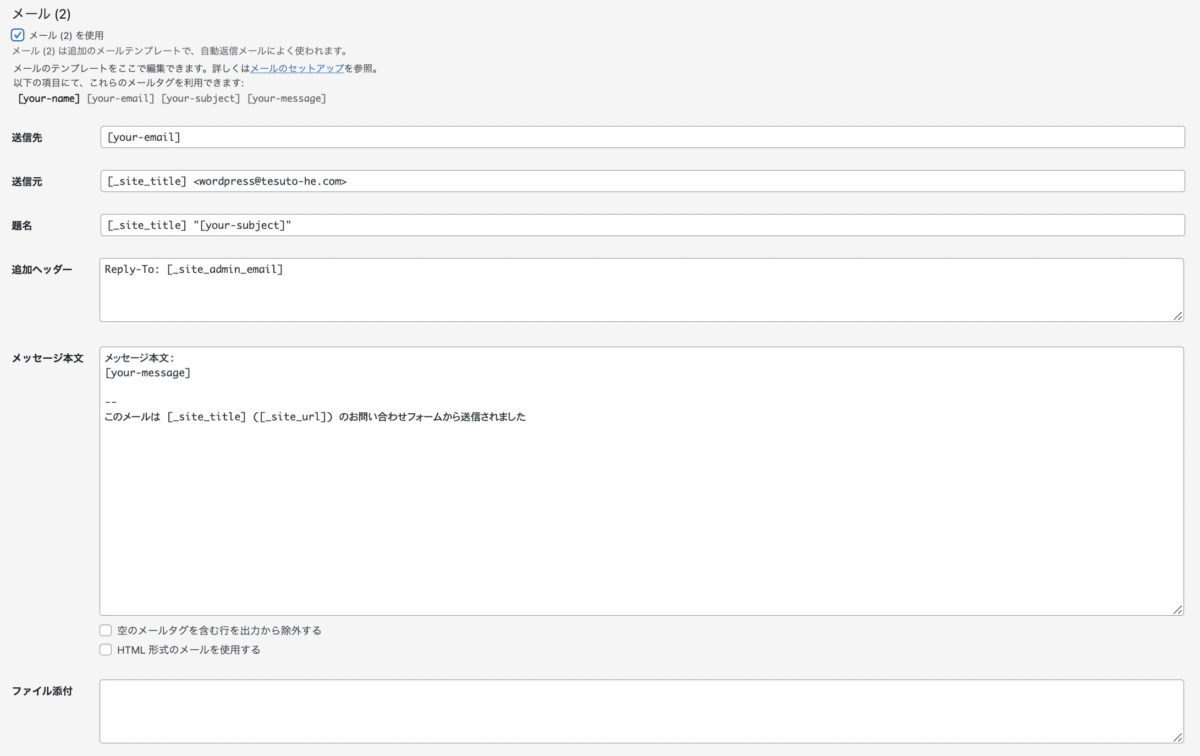
メール設定画面の下に『メール(2)』とあります。

こちらは問い合わせ送信者へ、自動でメッセージを返信するテンプレートの設定になります。
ですので基本は本文を設定するだけです。
「お問い合わせありがとうございます!返信まで少しお持ちください!」
などの内容の本文を足すぐらいで良いでしょう!
メッセージ設定
こちらは問い合わせフォームを入力しているときに表示されるメッセージです。

- 送信後に「ありがとうございました」
- フォームの入力漏れに「入力漏れがあります!」
- 必須項目入力漏れに「必須項目を入力してください!」
などのエラーや送信完了時に返すメッセージを自由にカスタマイズできます。
その他の設定
【その他の設定】タブでは以下の設定画面になりますが、お問い合わせフォーム機能を追加する場合に使います。

例えば
- 動作確認の設定
- サンクスページの設定
- ログインした読者しか送信できない設定
などのContact Form 7の標準機能以外の設定ができます。
Contact Form 7のカスタマイズ方法

お問い合わせフォームの設定以外のカスタマイズができます。
例えば、お問い合わせフォーム送信後に、
「サンクスページの表示が欲しい…」
と、思う場合にはサンクスページの設定ができたりします。
他に
- フォームのレイアウトをカスタマイズ
- スパム対策
など設定ができますのでオリジナルのお問い合わせフォームが作れたりします。
サンクスページの設定
サンクスページ自体は「固定ページ」で別途作成します。
「固定ページ」→「新規作成」をクリックしサンクスページとしてページを作成します。
そして、次のコードをフォームの一番下に貼り付けて、
<script>
document.addEventListener( ‘wpcf7mailsent’, function( event ) {
location = ‘http://example.com/‘;
}, false );
</script>
そして「http://example.com/」の部分は、固定ページで作成したサンクスページのURLに変更し保存します。
レイアウト変更
レイアウトも自由に設定できます。
フォーム内を「CSS」で書き換えることで自由にレイアウトをカスタマイズできます。
得意な人はCSSを使ってレイアウトに拘った問い合わせフォームを作成してみましょう!
初心者でも少しフォームの入力欄の幅など変更したいと思う方もいると思います。
ネット上にCSSを使ったテンプレのようなものもありますので、参考にカスタマイズしてみてください。
スパム対策
スパム対策を設定しておきましょう。
アクセス数がそれなりに伸びて、問い合わせも増えてきたけど
- 海外からのメール
- 変なことを書いてあるメール
などが送られることが増えてきます。
これらはスパムメールになりますので気をつけたいところです。
ですのでContact Form 7にスパム対策【reCAPTCHA】を設定します。
【reCAPTCHA】とは
「私はロボットではありません!」
と送信ボタンの手前でよく見かけるもので、Googleが提供しているものです。
セットアップするにはGoogleのアカウントが必要になります。
そしてContact Form 7に使用できるのは『reCAPTCHA v3』になるので注意です!
【reCAPTCHA】の設定方法は別で説明しておりますのでコチラから設定してみたください。
→Contact Form7のスパム対策はreCAPTCHA!導入方法を解説
Contact Form 7の使い方!WordPressへフォームを設定する方法:まとめ
今回は【Contact Form 7】を使い方や細かい設定までを簡単に解説してきました。
インストールからお問い合わせフォームをテストするまで、難しいことはなかったと思います。
最低限以下の機能を使うことでとても便利なツールになるでしょう。
- お問い合わせフォームを作成
- フォーム項目の設定
- メール自動返信の設定
- お問い合わせフォームの設置方法
- スパム対策
それでは最後までご覧いただきありがとうございました!
